 sangtaoads
sangtaoads
Một trong những trang mạng xã hội lớn nhất ở Việt Nam phải kể đến ứng dụng Zalo. Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối cao. Một số người dùng sử dụng chúng để kinh doanh online, một số khác lại dùng để giữ liên lạc… Vậy tại sao bạn tích hợp chat Zalo vào website, biến chúng thành phương tiện kết nối giữa bạn và người dùng web? Nếu chưa biết phải thực hiện chúng ra sao thì hãy tham khảo hướng dẫn sau đây nhé.
Hướng dẫn các bước tích hợp chat Zalo vào website
Việc tích hợp chat Zalo vào website có rất nhiều hướng dẫn, sau đây Sangtaoads xin hướng dẫn quý khách hàng tích hợp code chat zalo vào website của Sangtaoads bằng cách cài đặt plugin OT Zalo – có chức năng tương tự như chat Zalo. Cách này nghe thì có vẻ dài dòng nhưng thực chất thao tác lại vô cùng đơn giản
Phần 1: Tạo tài khoản ZALO OA
Bước 1: Mở tài khoản Zalo OA
Tài khoản Zalo OA ( Official Account) là yếu tốt bắt buộc khi muốn sử dụng Zalo chat.
Truy cập vào website https://oa.Zalo.me/home để tiến hành lập tài khoản. Các thao tác ở đây rất đơn giản, được chú thích và hướng dẫn chi tiết.

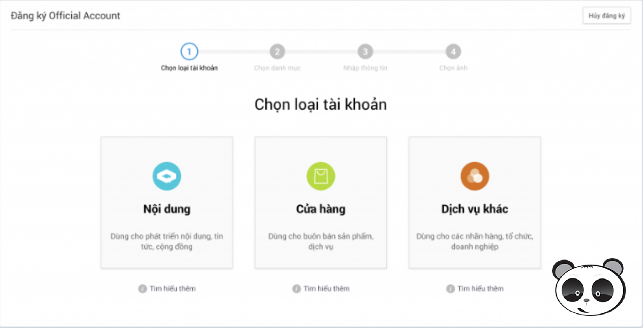
Bước 2: Chọn loại tài khoản
Để đăng ký Official Account bạn cần chọn loại tài khoản như hình dưới đây. Dưới mỗi loại tài khoản lại có đoạn miêu tả ngắn mục đích sử dụng của từng loại tài khoản khác nhau. Bạn hãy cân nhắc chọn đúng loại tài khoản, bởi mỗi loại lại có những ưu thế riêng khác biệt nhau.

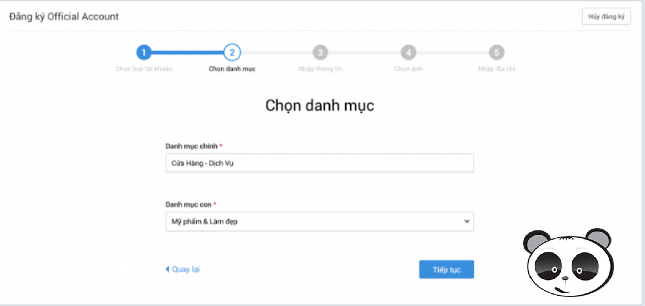
Bước 3: Chọn danh mục
Đây là bước quan trọng nhất, góp phần giúp bot tìm kiếm hiểu được lĩnh vực mà website bạn đang kinh doanh. Từ đó các công việc quảng cáo hay tiếp cận khách hàng mục tiêu cũng trở nên chính xác hơn. Cụ thể, nếu website bạn kinh doanh các sản phẩm về thời trang, bạn sẽ chọn “ cửa hàng – dịch vụ” trong danh mục chính và điền thông tin “ thơi trang” vào danh mục con. Giống như ảnh bên dưới đây.

Chọn đúng danh mục mà bạn kinh doanh.
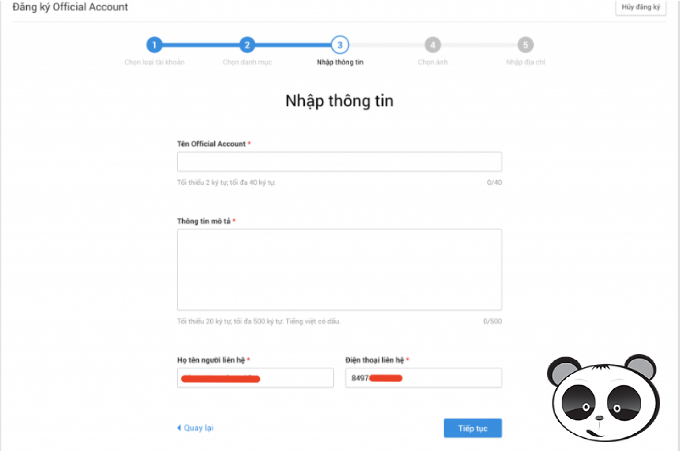
Bước 4: Nhập thông tin
Bạn cần nhập các thông tin cần thiết và bắt buộc. Các thao tác này cũng vô cùng đơn giản:

Nhập các thông tin cơ bản cho ứng dụng.
Tên tài khoản: chọn tên tài khoản dễ nhớ hoặc lấy tên của website
Mô tả ngắn về tài khoản: tối thiểu 20 ký tự, tối đa 500 ký tự, nội dung tùy ý.
Họ tên người liên hệ:
Số điện thoại: thường là các số điện thoại đã có ứng dụng Zalo cá nhân), thông thường các nhà quản trị mạng sẽ lấy số điện thoại, hotline chung của công ty, doanh nghiệp.
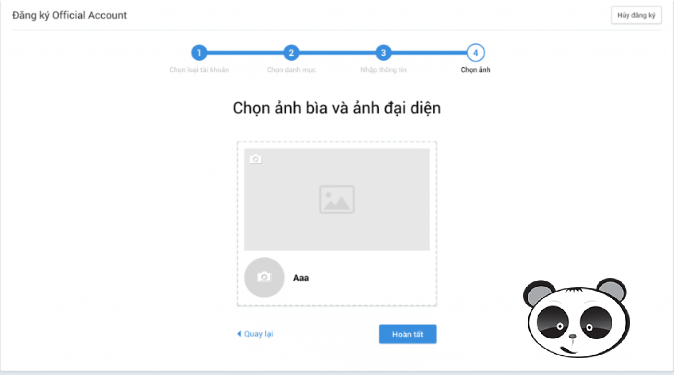
Bước 5: Chọn ảnh cho tài khoản OA
Giống như khi đăng ký tài khoản FB hay Zalo, chọn ảnh bìa và ảnh đại diện cho tài khoản giúp người dùng dễ dàng nhận diện bạn chính xác hơn. Bên cạnh đó, sử dụng những bức ảnh độc quyền cho tài khoản OA cũng là cách để giảm tránh “ tai mắt của bot google” để ý tài khoản cho website.

Chọn ảnh đại diện cho tài khoản của bạn.
Bước 6: Chứng thực
Sau khi điền tất cả các thông tin, hình ảnh cần thiết để đăng kí toàn khoản thì người dùng cần scan các hình ảnh giấy tờ chứng thực cho bên kiểm duyệt. Đó là thể là giấy phép kinh doanh, mã số thuế hay các tài liệu liên quan khác. Tất cả các giấy tờ này khi được tải lên đều phải rõ nét, rõ ràng về tên công ty/doanh nghiệp, dấu đỏ và còn hiệu lực. Bạn cần thực hiện các thao tác chứng thực thông tin này ở link: https://oa.Zalo.me/manage/cert
Chính vì tính quan trọng này nên ở bước 2: chọn loại tài khoản, bạn cần chọn chính xác loại tài khoản tương ứng với website của bạn. Điêu này giúp cho việc kiểm duyệt suôn sẻ hơn rất nhiều.
Thông thường, chúng ta sẽ mất khoảng 24h chờ đợi ( không tính ngày nghỉ) đội ngũ Zalo xem xét và kiểm duyệt thông tin. Bất kỳ thông tin nào thiếu/chưa chính xác đều được Zalo báo về để bổ sung.
Phần 2: Sau khi kiểm duyệt thành công
Bước 1: Lấy mã code
Sau khi kiểm duyệt thành công tức là tài khoản OA của bạn đã được kích hoạt. Lúc này công việc của bạn là tiến hành tích hợp chúng vào website.

Sau khi kiểm duyệt thành công, tiến hành lấy mã code.
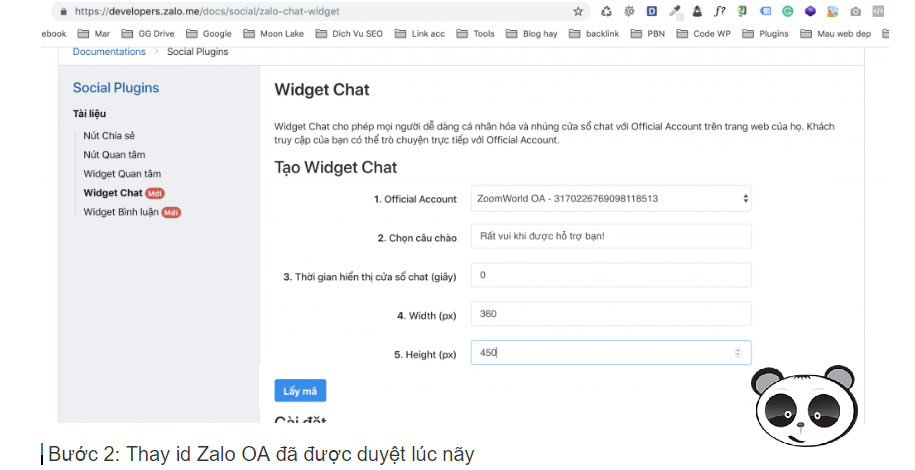
Người dùng cần truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
Ở đây bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn như hình dưới đây. Tùy biến lại các con số mà bạn muốn:
1, Official Account: tài khoản chính thức
2, Chọn câu chào: là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
3, Thời gian hiểu thị cửa sổ chat:
4, Width: Chiều rộng khung chat hiển thị trên website
5, Height: Chiều dài khung chat hiển thị trên website
Sau khi điền xong các thông tin này, click vào mục “lấy mã”. Một hộp thoại sẽ xuất hiện chứa đoạn mã code, bạn copy đoạn mã có chữ số.
Bước 2: Nhúng đoạn code vào widget chat
Coppy toàn bộ đoạn mã script và gửi cho chúng tôi, Bộ phận IT của sangtaoads sẽ giúp bạn chèn code vào website của bạn.
- Tặng 7 Bài Viết Fanpage Miễn Phí Trị Giá 2 Triệu | Sáng Tạo Ads (23.04.2025)
- Nhận Diện Thương Hiệu – Chìa Khóa Thành Công Cho Doanh Nghiệp (11.02.2025)
- AI – Bí Quyết Dẫn Đầu Xu Hướng Quảng Cáo Tương Lai (20.12.2024)
- Xu Hướng Quảng Cáo Meta Năm 2025: Cá Nhân Hóa, Sáng Tạo và Bảo Mật (16.12.2024)
- TĂNG TƯƠNG TÁC, CHỐT ĐƠN THẦN TỐC VỚI MESSENGER ADS (04.12.2024)
Vì sao chọn chúng tôi?
Sangtaoads tự hào là đối tác của Google tại thị trường Việt Nam từ năm 2013. Với phương châm mang khách hàng đến với doanh nghiệp, chi phí thấp hiệu quả bất ngờ, đội ngũ nhân viên có nhiều năm kinh nghiệm trong lĩnh vực quảng cáo trực tuyến chúng tôi đang hỗ trợ khách hàng với giải pháp quảng cáo trực tuyến như quảng cáo Google, thiết kế Website, quảng cáo Youtube, quảng cáo Banner tiếp thị lại...
Đội ngũ hỗ trợ được đào tạo bài bản chuyên sâu từ phía Google và công ty tư vấn miễn phí, hỗ trợ nhanh, nhiệt tình.




